Sitewide Sales is tightly integrated with the WordPress Block Editor. The plugin is bundled with several blocks and shortcodes that can be used to design your sale landing page content and hide/show content based on sale period.
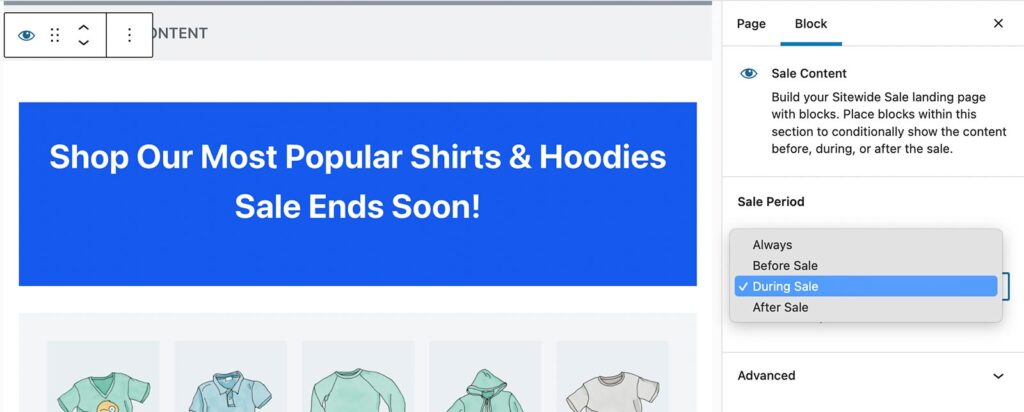
Sale Content Block
Sets the sale period (before, during, after) for every block within the container block. Nested blocks are automatically hidden or shown based on the parent block’s setting and the current date and time. This block is available for sites that use the WordPress Block Editor.

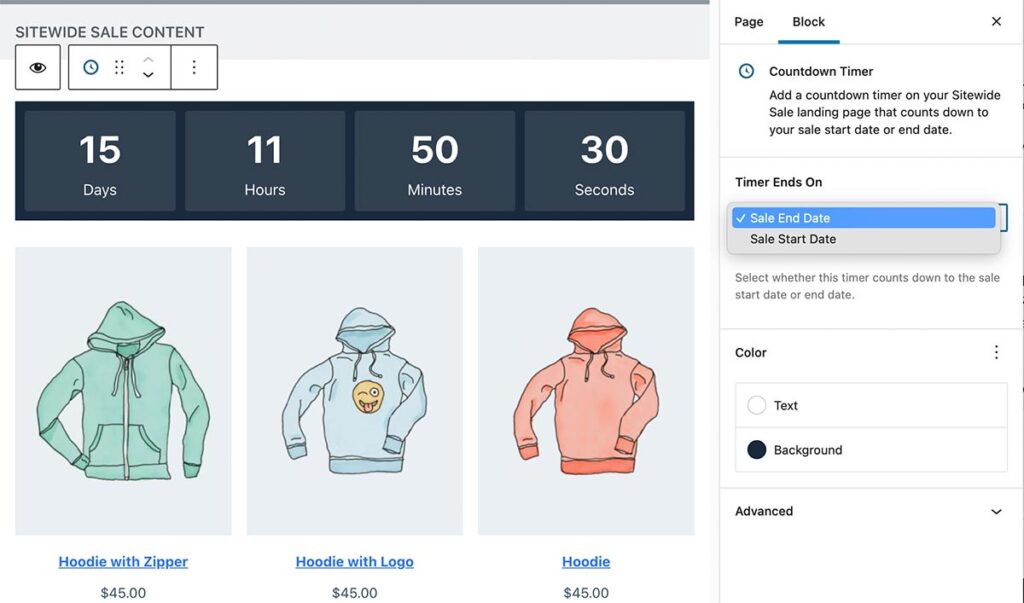
Countdown Timer Block
Show a countdown timer that counts down to the sale start date and time or the sale end date and time based on block settings. You can also configure the text color and background color of the timer. This block is available for sites that use the WordPress Block Editor.

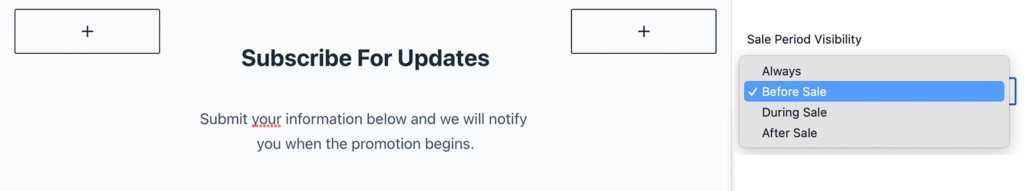
Sale Period Visibility Setting
A block-level setting to toggle section visibility based on sale period (before, during, after). This setting is automatically added to three core WordPress block types: Group, Columns, and Cover. This block is available for sites that use the WordPress Block Editor.
Read docs on the Sale Period Visibility block setting »

The [sitewide_sale] Shortcode
Before Sitewide Sales offered block editor integration, sales were primarily built using the [sitewide_sale] shortcode.
The shortcode works as a basic single shortcode with attributes, or as an enclosure with attributes and nested content.
