Here’s a common buyer’s journey for your ecommerce checkout page:
- The buyer does their shopping, adding a few things to the cart.
- They’re about to start checkout and notice you have a “Coupon Code” field.
- They think “I wonder if there is a discount running right now?”.
- So they leave your site and start searching for a discount code.
Best case scenario? Your customer finds a discount quickly and returns to complete their purchase. Worst case? You just had an abandoned cart.
In this article, I’ll show you the power of creating your own coupon and discount code page. You’ll soon be the #1 search result that gets buyers back to the checkout process quickly.

In This Article
- How Customers Find Discount Codes
- The Danger of Coupon Listing Sites
- Key Features of a Coupons and Discounts Page
- List your active coupons and discount codes
- Explain when you generally run promotions
- Explain how people can find out about your promotions
- Include your social media accounts to follow
- Consider an always available discount code
- Share details about non-profit (NPO), student, or active military discounts
- For software or downloads sites: explain the dangers of nulled software
- How to Outrank Coupon Code Listing Sites
- Bonus Tip: Hide the Discount or Coupon Field at Checkout
- Example Websites With a Coupons Page
- Start Building Your Coupons and Discounts Page
How Customers Find Discount Codes
If a customer is looking to save on their purchase, how do they locate an active, working discount code?
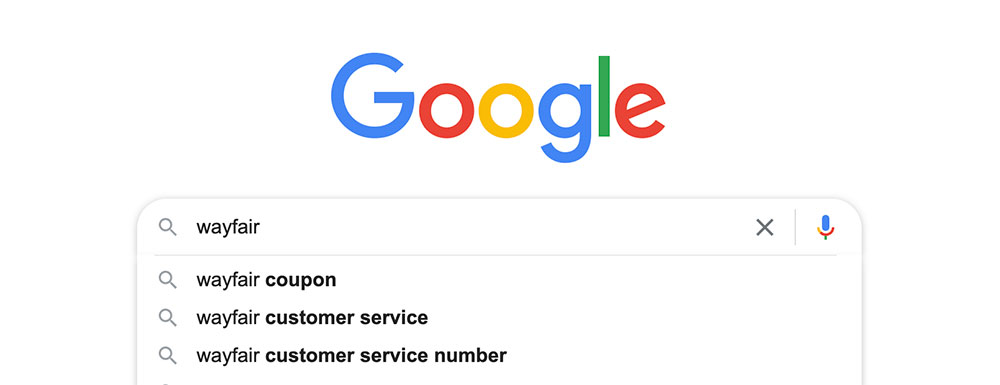
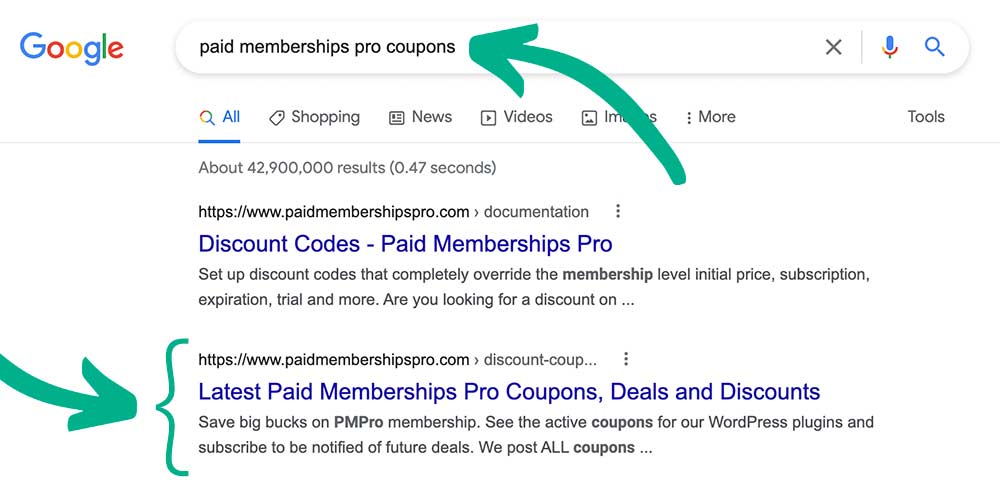
While some shoppers may start a favorite coupons website, most people go to their default search engine and enter the phrase “[Your brand name] coupon code”. In fact, this is one of the top Google autocomplete results for many CPG and B2B brand name search queries.

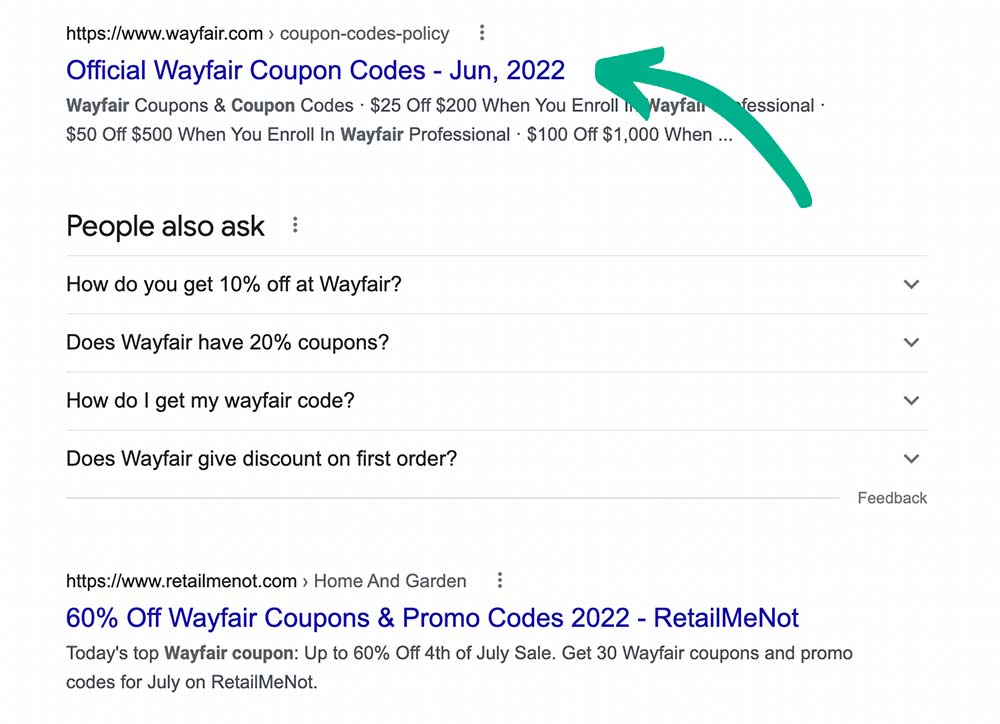
When you build a coupons and discounts page for your brand, you capture the first result for this popular search query. Search engines already know you are the brand the user is searching for—your coupons page is the best match for their query.

A coupons and discounts page is the best way to ensure people who leave your site to search for a deal come back and complete the purchase.
The Danger of Coupon Listing Sites
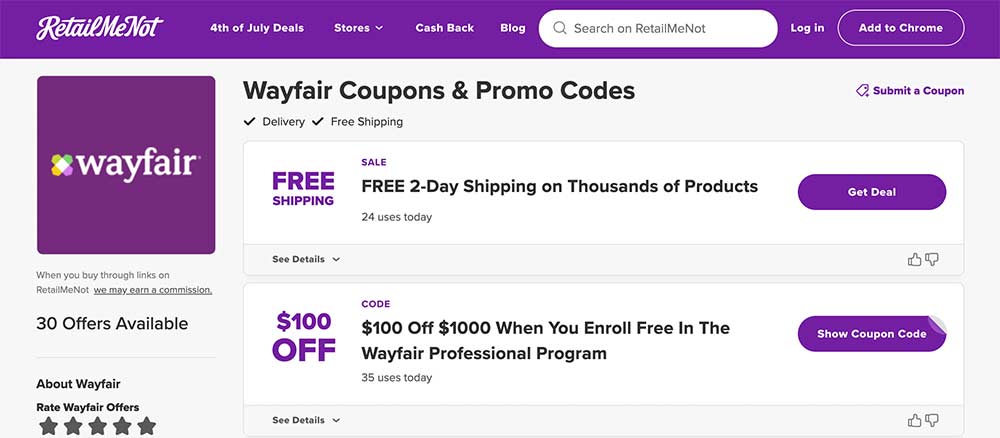
Coupon listing sites like Brad’s Deals, RetailMeNot, and Coupons.com aggregate promotions with the goal of winning a top search result for queries like “[Your brand name] discount”.
But how does the coupon site make money? Through affiliate programs and referral fees.

If you offer an affiliate program, there is a chance the customer finds their way back to checkout through someone else’s affiliate link on someone else’s discount code listing page.
So in addition to a reduced average order value through your discount, you are also paying a higher total affiliate commission on each sale. Yikes.
Are you convinced you need your own coupons and discounts page yet?
Key Features of a Coupons and Discounts Page
As you set up a coupons and discounts page, remember that this page has to be the best resource for a potential customer to find out how to save on your site. Here are the top sections to keep in mind as you design this landing page.
List your active coupons and discount codes
If you’re actively running sales, list them here. Make the most prominent section of this page answer your customer’s question, meet their needs, and get them right back to the checkout process.
Include a section for every active code, the discount amount, valid dates, and applicable products. Add a link to your shopping cart or checkout page with the code automatically applied.

Explain when you generally run promotions
Tell customers a bit about how you approach running sales. If you only do a big deal at Black Friday or Cyber Monday, tell them that. Be honest about when the next sale is going to happen so that the customer can quickly decide if they will wait or just buy now.

And if you never run sales or offer coupons, say that here too. You still need to have a coupons and discounts page even if you don’t run sales because some number of customers will seek out a page like this. Who better to explain your approach to discounts than the brand itself.
Explain how people can find out about your promotions
Include a mailing list signup form so customers can be notified of upcoming sales.
You can use a drop-in form from your favorite mailing list plugin like MC4WP or ConvertKit. If you don’t have a mailing list, just add a general form that stores submissions using a tool like Contact Form 7 or Ninja Forms.

Include your social media accounts to follow
Brands almost always use social media to advertise their deals. Include your preferred social media account follow links on this page to highlight where people can find you. Bonus: this also helps grow your followers.
Consider an always available discount code
If you can, include a basic discount like 5 to 10% off or a reduced shipping rate. The people that land on this page are highly motivated buyers, but they are also savvy buyers that like to get a deal. A straightforward discount isn’t going to lose you money—it is the key to winning the conversion and saving the sale.
If you feel like you can’t have a discount, you may be charging too little.
Share details about non-profit (NPO), student, or active military discounts
If your site offers special pricing or promotions for non profits or other groups, explain your strategy on this page. Tell buyers how they can contact you to get a special rate or deal if they meet your requirements.
For software or downloads sites: explain the dangers of nulled software
When buyers are hunting for a way to save on your software, there is a chance they will also find a way to get your software for “free”. Consider including a section on why nulled software is dangerous. This message coupled with a small discount code protects buyers from the risks of using nulled software and protects your overall brand reputation, too.
Just like your coupons and discounts page, a page designed to match a search query like “[Your brand name] free” or “[Your brand name] nulled” is a smart strategy to outrank dangerous search results. And this strategy works even if you don’t offer an open source or free version of your code.
How to Outrank Coupon Code Listing Sites
Through your domain authority, that’s how. Search engines already know that YOUR DOMAIN is YOUR BRAND. When someone enters an exact brand name in the search field, the search algorithm knows that your page is the best result.
If you don’t have a landing page for coupons and discount codes, the search engine can’t include your domain in the results.
Here are some tips for an SEO-optimized coupons and discounts landing page:
Keywords for Your Coupons Page
Try to include each of these keywords and keyphrases in the content of the landing page:
- [Brand Name] + Coupon Code
- [Brand Name] + Discount Code
- [Brand Name] + Promotion
- [Brand Name] + Sale
Title of Your Coupons Page
Take a look at your checkout process and see how your ecommerce plugin or theme labels the discount code field or coupon code field. For WooCommerce, this field is labeled “Coupon code”. Include the field name in the title of your coupons page. Some examples include:
- Official [Brand Name] Coupons & Coupon Codes
- How to Save on [Brand Name]
- Latest [Brand Name] Coupons, Deals, and Discounts
- [Brand Name] Coupons, Deals, And Promo Codes
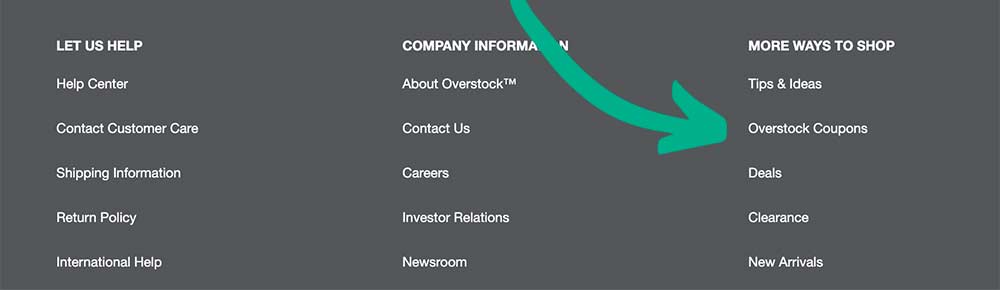
Add a Link to Your Coupons Page
The coupons and discounts page cannot live in what we call the “dark web”. For a search engine to be able to properly index this page, you need to give the search engine a way to find it.
I recommend adding a link to your coupons page from your site footer. This can be included in a footer menu area or footer widget.

I’m no SEO wizard, but I know from experience that your coupons landing page will reach the coveted #1 result—and fast.

Bonus Tip: Hide the Discount or Coupon Field at Checkout
At the start of this article, I explained a common buyer’s journey where they encounter a discount code field and get triggered to hunt for a deal.
Can you remove that field and stop this behavior? Maybe.
While some customers are trained to search for deals, others see the absence of a coupon field as a sign that you don’t offer deals. (Even if you actually do!)
Here’s how to hide the code field for the three ecommerce plugins that Sitewide Sales integrates with:
- WooCommerce: Read our tutorial on how to hide the coupon field in WooCommerce. We also have a tutorial on how to include a Woocommerce coupon in the URL that gets automatically applied to the cart. If you never use coupons in WooCommerce, you can hide this field without code by disabling the use of coupons in WooCommerce plugin settings.
- Paid Memberships Pro: PMPro’s blog has a code recipe on hiding the discount code field at checkout. By default, this field only shows if your site has discount codes created via plugin settings. If you don’t have any codes, the field is always hidden. You only need this recipe if you have active codes and don’t want to show the field.
- Easy Digital Downloads: Our last tutorial offers a code snippet to hide the discount code field in Easy Digital Downloads. Even without a visible discount code field, EDD supports applying the discount code via a URL attribute.
Example Websites With a Coupons Page
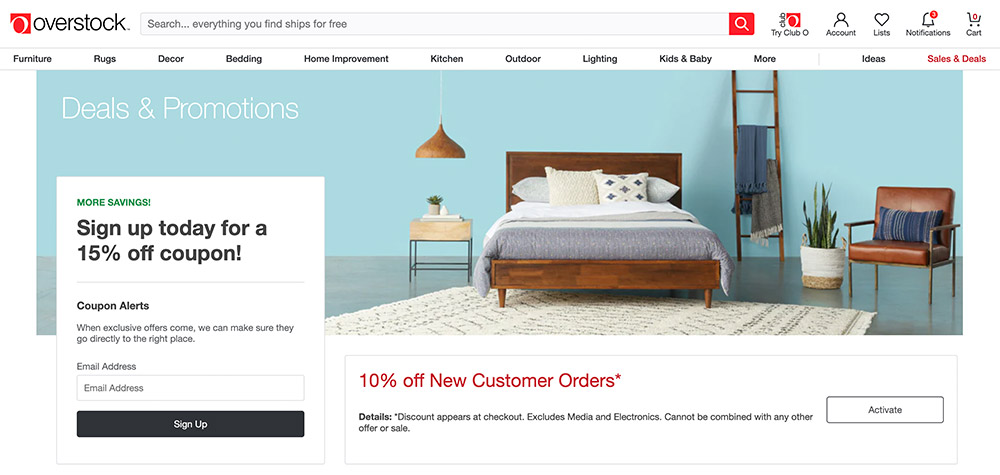
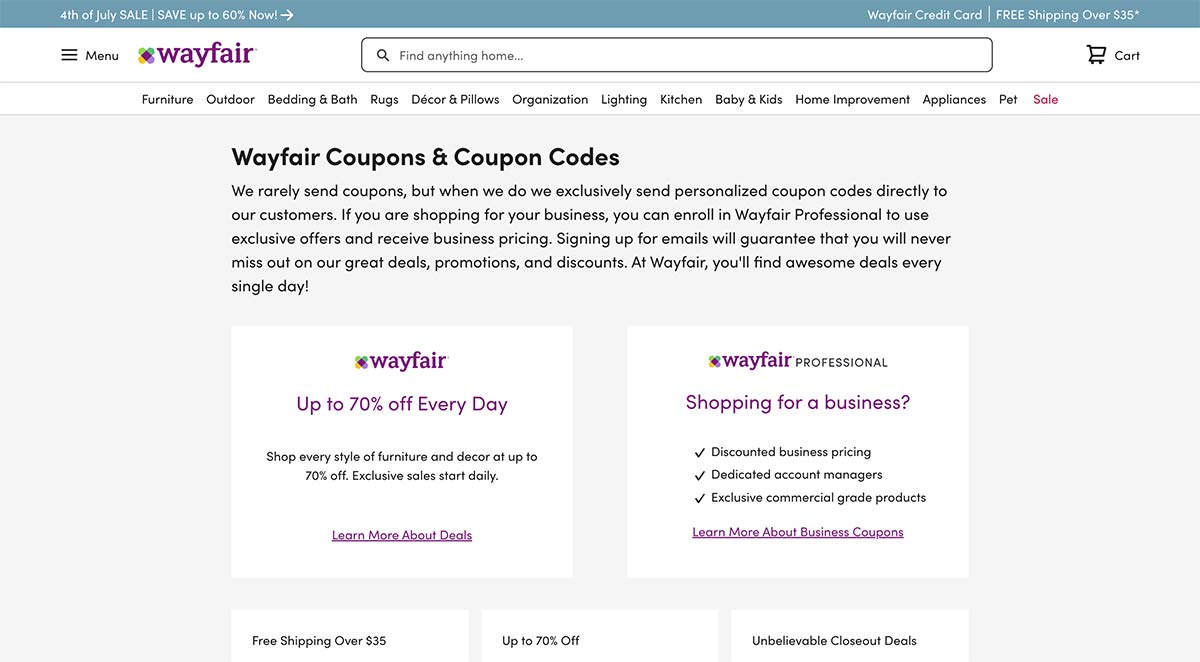
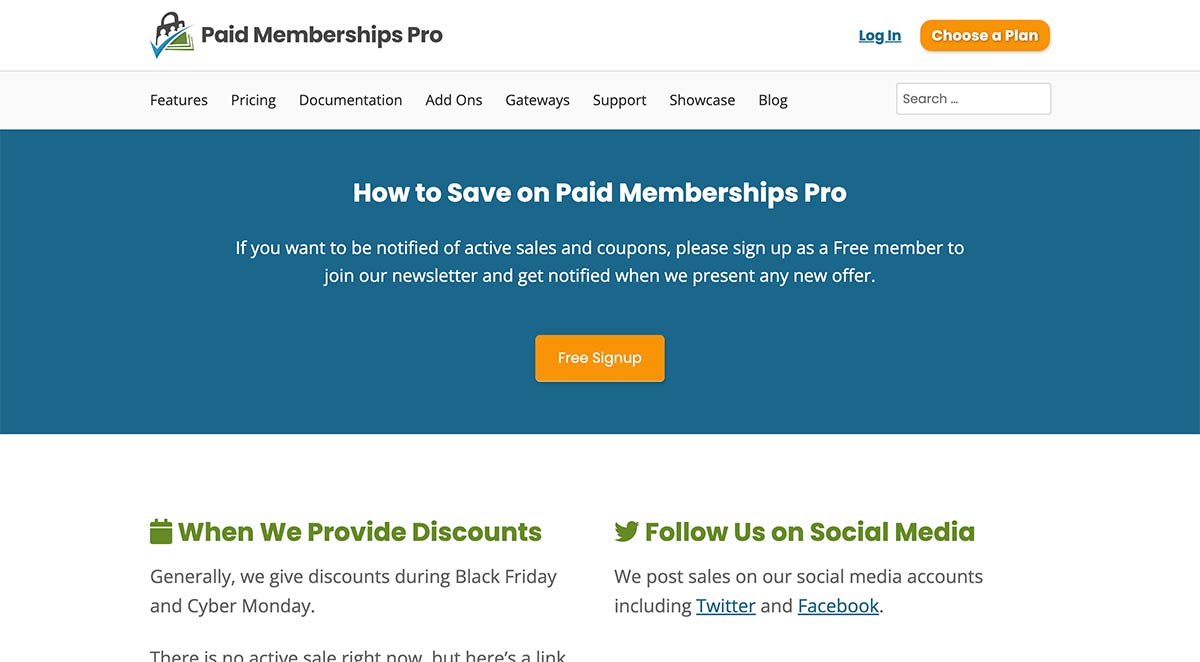
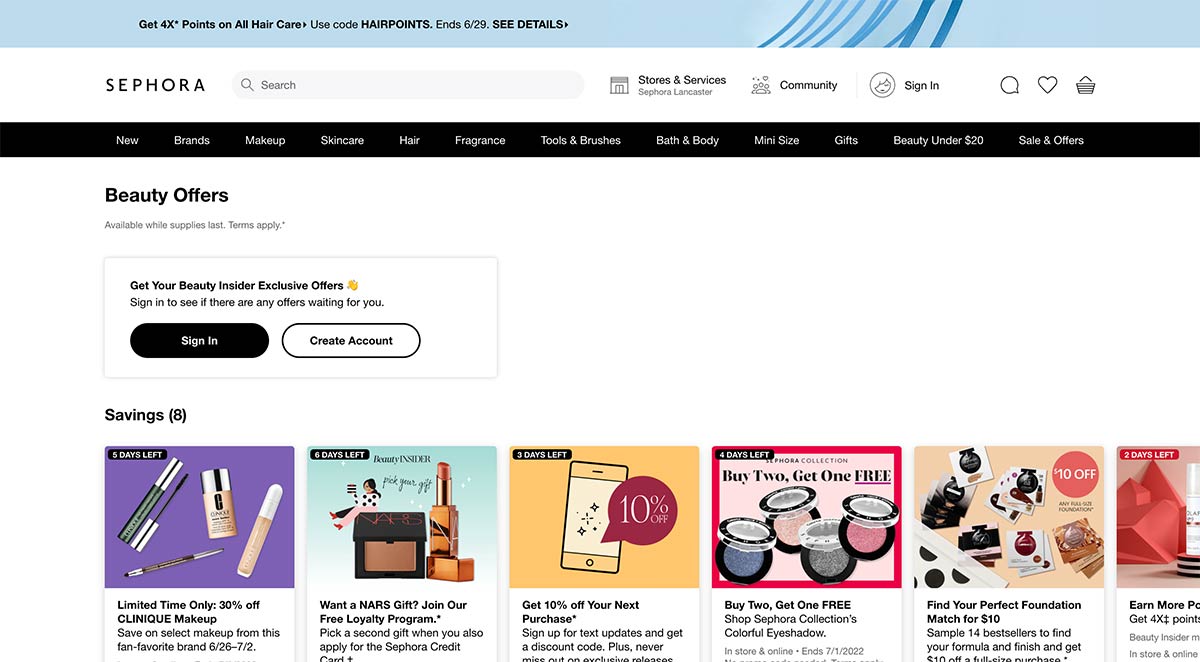
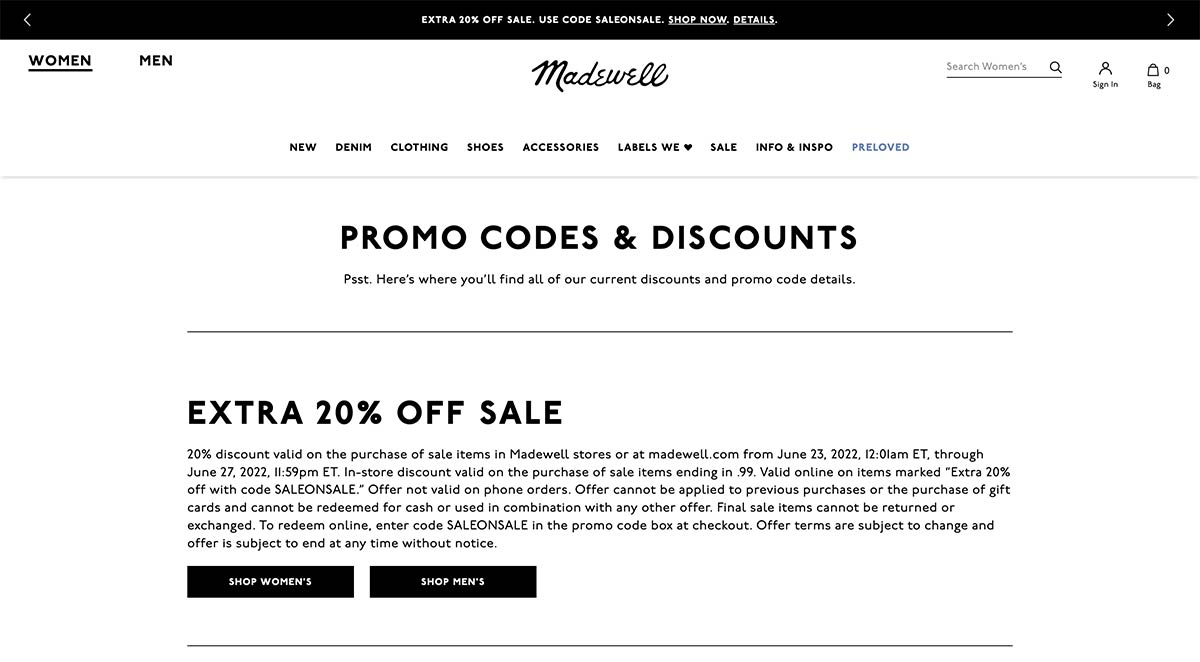
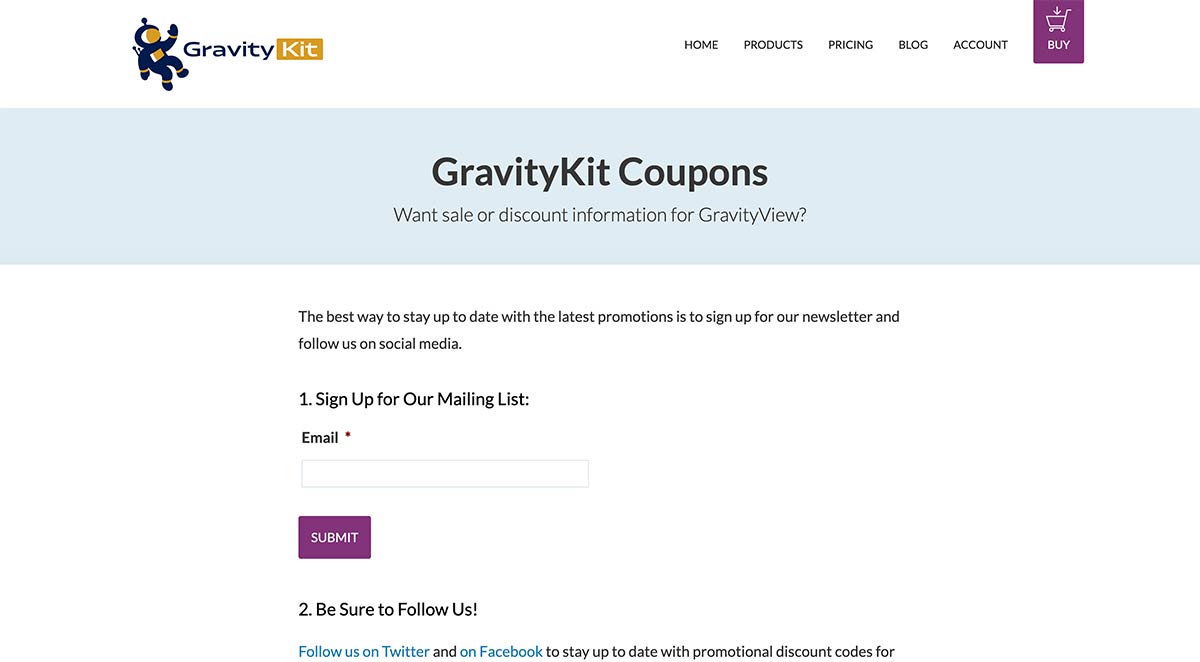
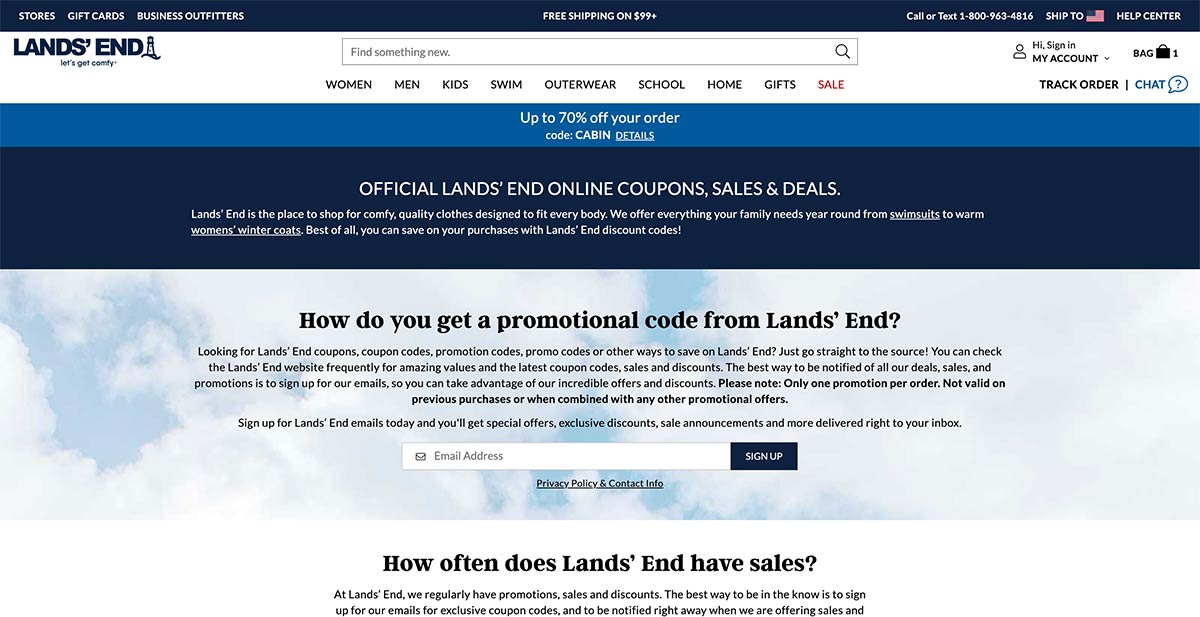
If you need more inspiration on how to design your coupon and discounts page, check out this gallery of popular ecommerce websites. I’ve included a few business types, from consumer product brands to business-to-business software products.






- Lands End: https://www.landsend.com/coupons/
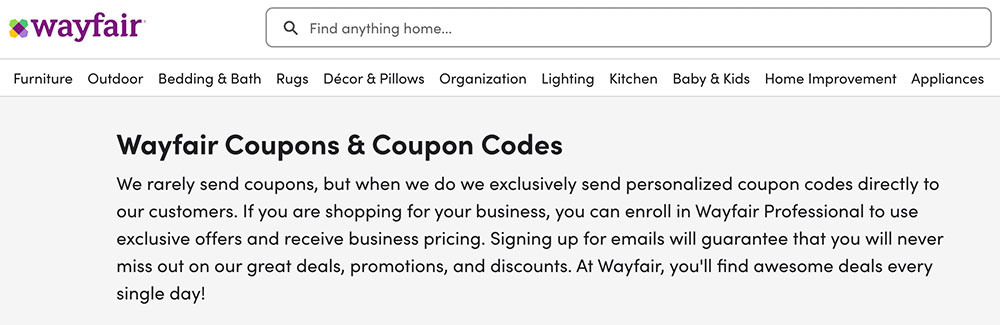
- Wayfair: https://www.wayfair.com/coupon-codes-policy
- Paid Memberships Pro: https://www.paidmembershipspro.com/discount-coupon-for-paid-memberships-pro/
- Sephora: https://www.sephora.com/beauty/beauty-offers
- Madewell: https://www.madewell.com/promo-codes-discounts-coupons.html
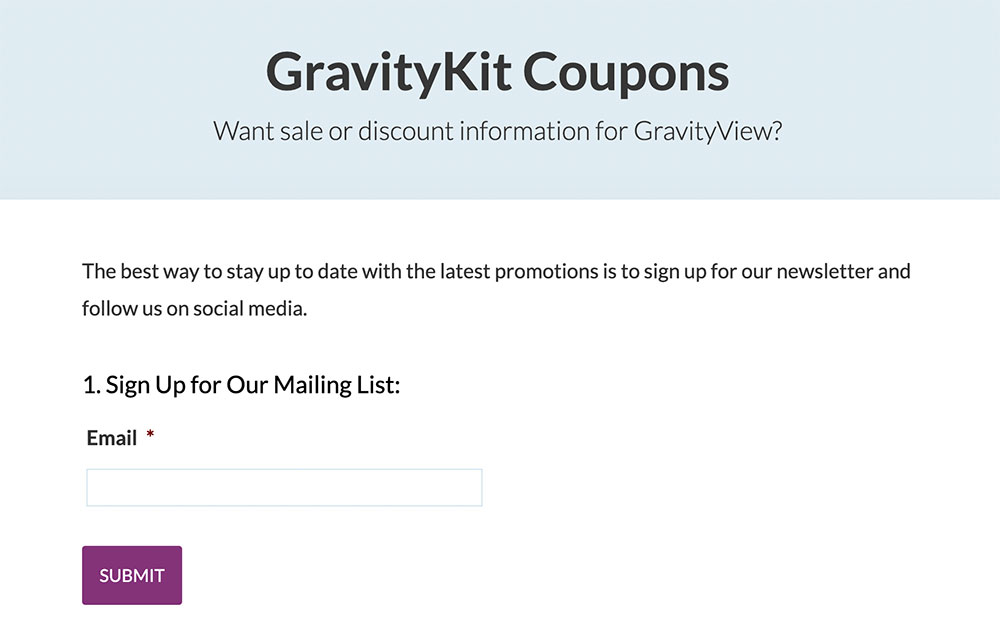
- GravityKit: https://www.gravitykit.com/coupons/
Start Building Your Coupons and Discounts Page
Even sites that never offer coupons should have a page that explains your business values and approach to discounts.
Sites that do offer discounts should consider reducing the buyer’s trigger to go hunting for a coupon code by hiding the field on your checkout page. Or if you regularly offer deals and want to have the code visible, make sure that you’re the one providing an easy way to access all your coupon codes and ways to save.
Having your own hosted page that lists information about active coupons or discount codes and your general approach to running sales can:
- Reduce cart abandonment
- Capture more checkout conversions, and
- Increase your total order value without handing anything over to affiliates